Notion转Blog的图片难题解决方案
2025年5年20日 · 749 字
我习惯用 Notion 写各种内容,包括博客和其他杂项。但从 Notion 转成 markdown 格式发布到博客时,图片处理总是个难题。因为在 Notion 中,我习惯直接复制图片到内容中,这很方便,但这些图片实际上是以 Notion 的临时对象存储形式存在的。当发布到博客后,这些图片就会失效。
解决这个问题有两种方法:一是每次写完后,将图片保存到指定目录,然后修改图片路径;二是将图片上传到对象存储中,再修改图片指向。
我发现网上大多数解决方案都是使用图床上传工具,需要手动上传图片后再插入返回的链接,这样不太方便。因此,我想到开发一个使用 Notion API 的脚本:每次写完内容后运行脚本,自动将图片上传到存储位置、替换 markdown 中的路径,并将内容转换成博客格式。
然后我在想是不是能通过API的方式形成一个自动化的工作流,就让Cursor帮我写了个脚本,个人感觉还是挺方便的。下面就是整个方案的简单教程,算是给大家提供一个思路。
方案源码:https://github.com/armilkchen/NoImageCloudy
1.获取 Notion 集成密钥
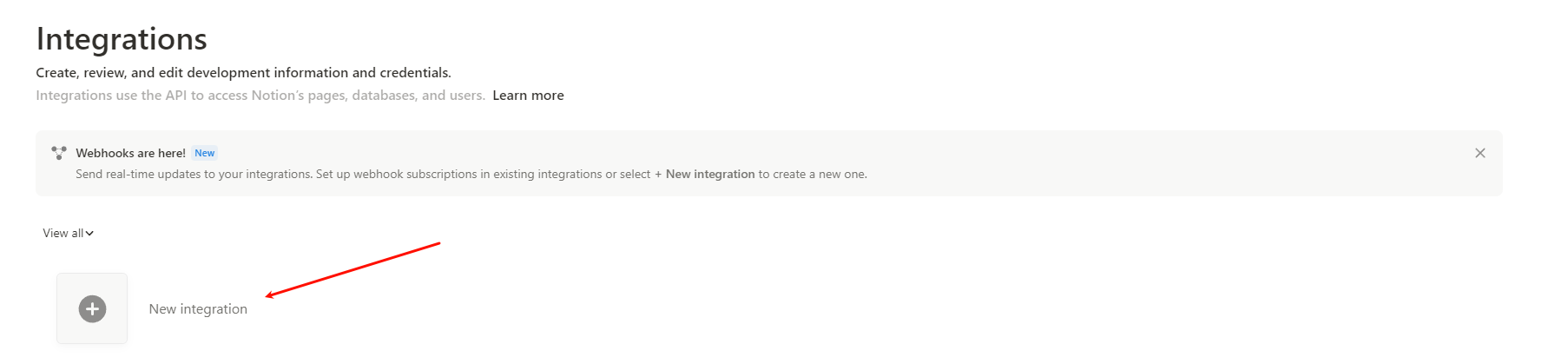
- 打开 Notion,进入 https://www.notion.so/my-integrations
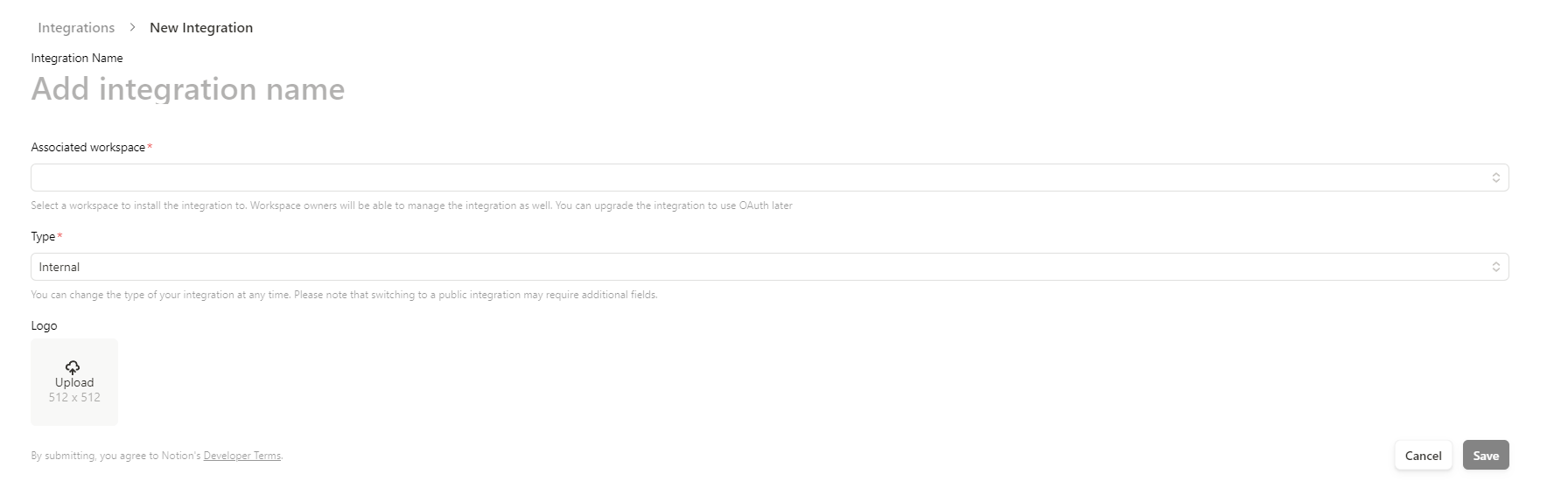
- 创建一个新的 Integration,记下生成的 Internal Integration Token(即 API Token)


按照指示对应填写就好了,然后会拿到一个Secret,保存起来待会会用到。
2. 共享页面权限给集成
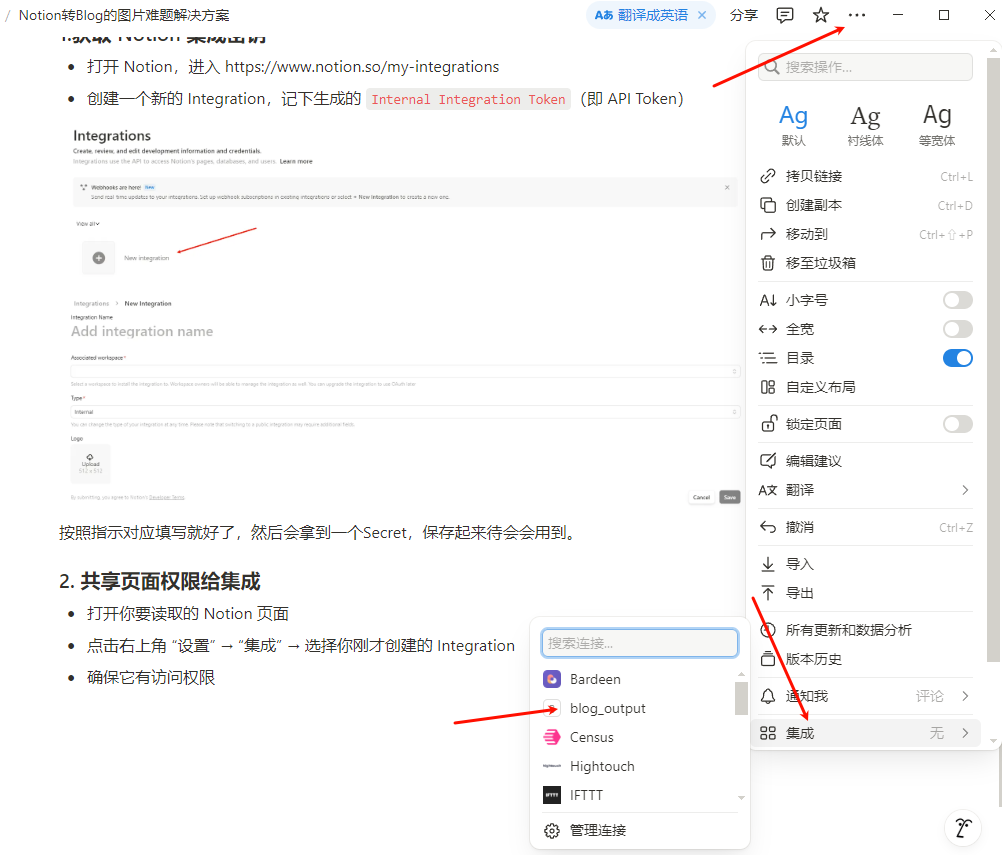
- 打开你要读取的 Notion 页面
- 点击右上角 “设置” → “集成” → 选择你刚才创建的 Integration
- 确保它有访问权限

3. 填写相关配置参数到config.py
我是用的cloudflare r2进行存储,如果使用别的存储,自行根据API更改。
# ========== Notion 配置 ==========
# 前面创建的 Integration的Secret
NOTION_TOKEN = "************"
# 你希望导出的Notion的页面ID
PAGE_ID = "************"
# ========== R2 存储配置 ==========
R2_ACCESS_KEY = "************"
R2_SECRET_KEY = "************"
R2_BUCKET = "chanblog"
R2_ENDPOINT = "https://************.r2.cloudflarestorage.com"
# ========== 输出配置 ==========
# 图片在R2上的存储路径前缀
IMAGE_PREFIX = "notion_images"
# 是否在控制台打印详细日志
VERBOSE_OUTPUT = True
# 自定义图片访问域名、在R2上绑定域名
CUSTOM_IMAGE_DOMAIN = "https://chanblog.xyz"
4. 下载仓库代码并安装依赖、运行
## 安装依赖
```bash
pip install -r requirements.txt
基本用法
python main.py
默认使用 config.py 中配置的页面 ID。
指定页面 ID
python main.py --page-id 你的页面ID
最后生成的md文件就会在目录下的doc中。
目前其实还是有许多不方便的地方,看看后续还能怎么去优化,以后也会根据自己工作习惯去迭代。
一个小脚本,希望能帮助大家,有任何建议改进的地方随时交流。